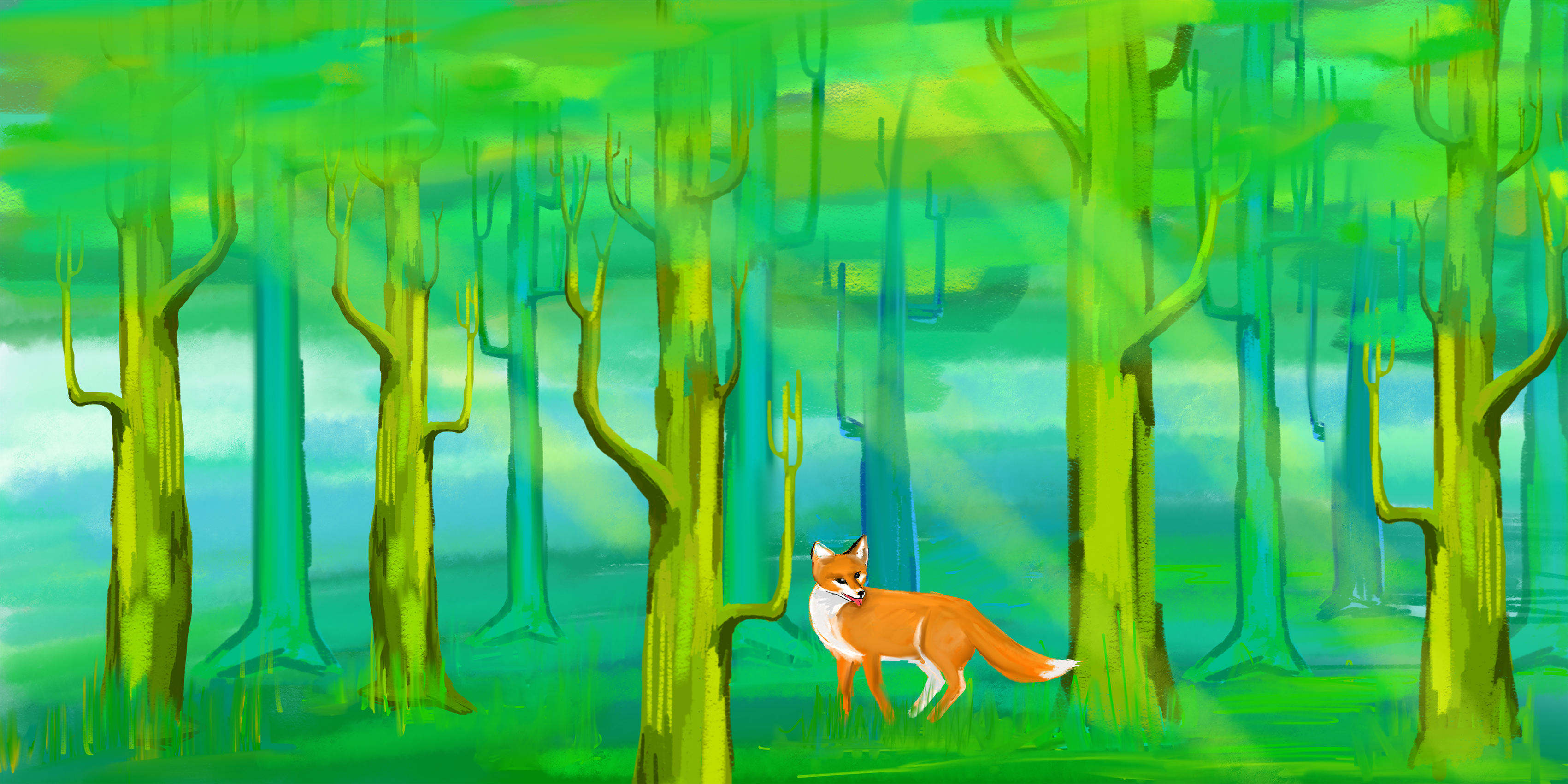
So you’ve designed an awesome character but are struggling with the background here’s a few tips on how to create a forest background.
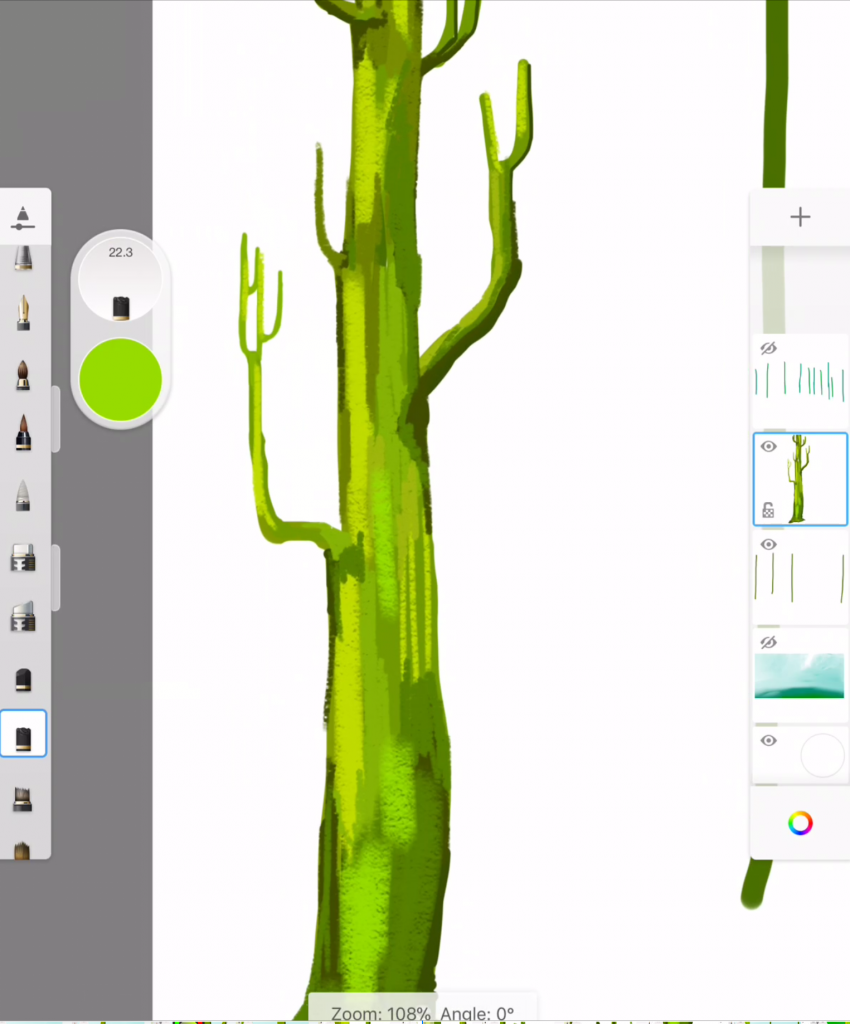
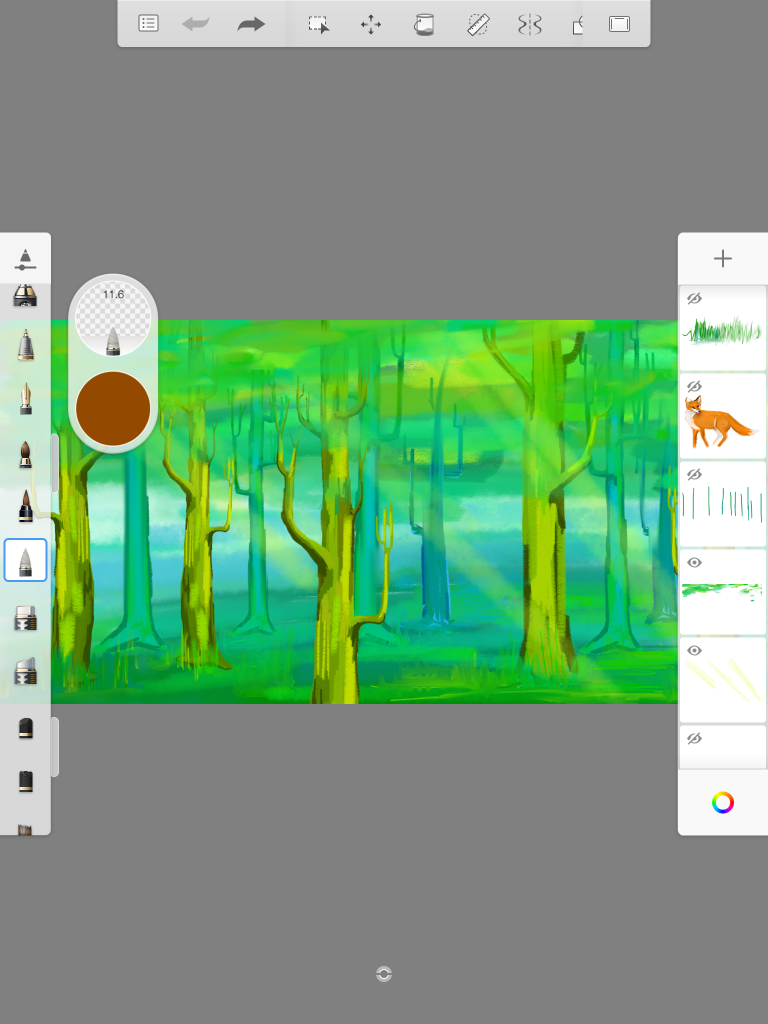
I used a maglus stylus, autodesk sketch app and an ipad to create this forest background for my fox. It can be hard to display depth in a flat image
First create new sketch. Because we’re focusing in the landscape it helps to create a background that is wider than it is tall. For this example my sketch is 4000 x 2000 pixels[huge_it_share]
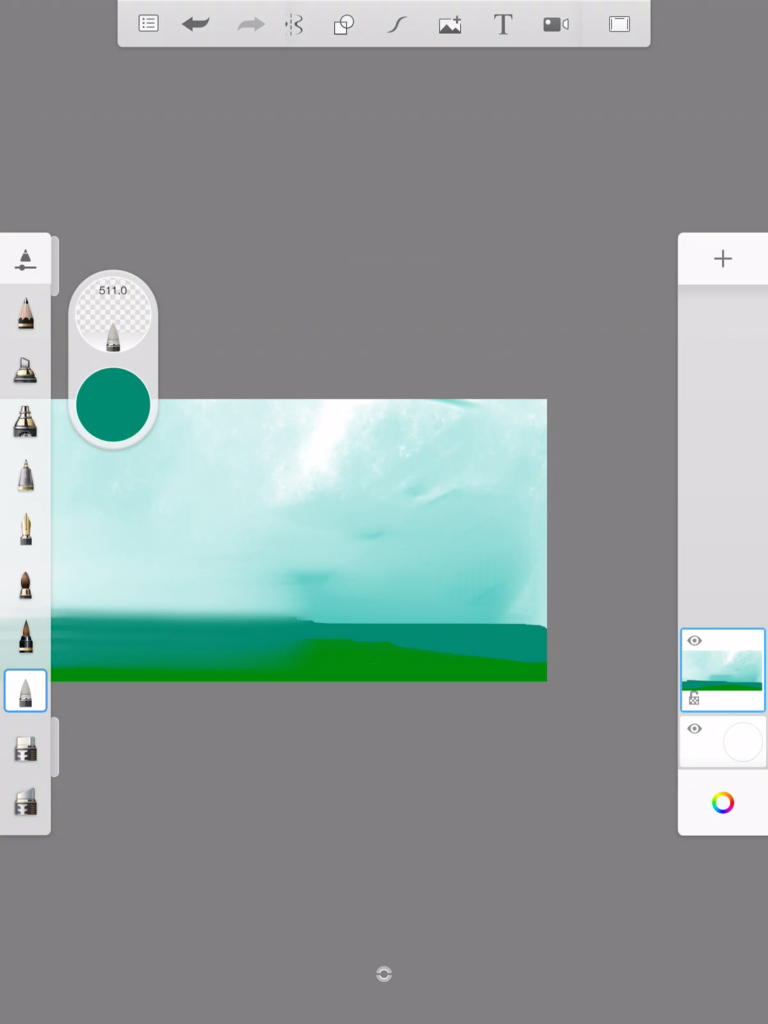
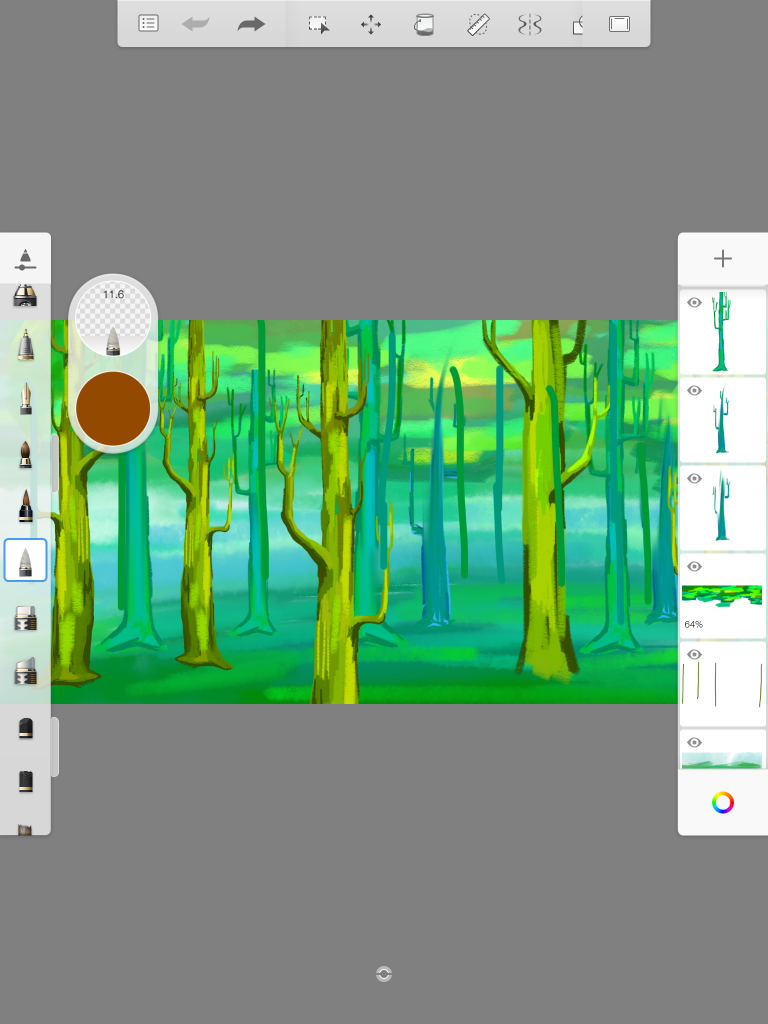
Start off by creating a gradient background. For this i used a blue wash using the charcoal tool and then went over it with the pen tool to create the ground. I then blended them together. I filled in a gentle gradient. I used warmer colours to the front for the ground and cooler colours to the back to give the background some depth.














 LEAVE A COMMENT
LEAVE A COMMENT